把 Obsidian 变成 IA writer
- Published on
- Authors
- Name
- Wxm
随便说
用了 obsidian 好久了,真的是符合我心中电子笔记最完美样子的软件,唯一的问题就是界面太乱,所以利用闲暇时间好好整理了一下!
之前用过 IA writer,真的很干净、很舒服的界面,字体也是我喜欢的,所以我们今天的目标就是把 obsidian 变成 IA writer!(obsidian:所以我只是 IA 的替身吗 😭)

换装开始!╮( ̄ ▽  ̄"")╭
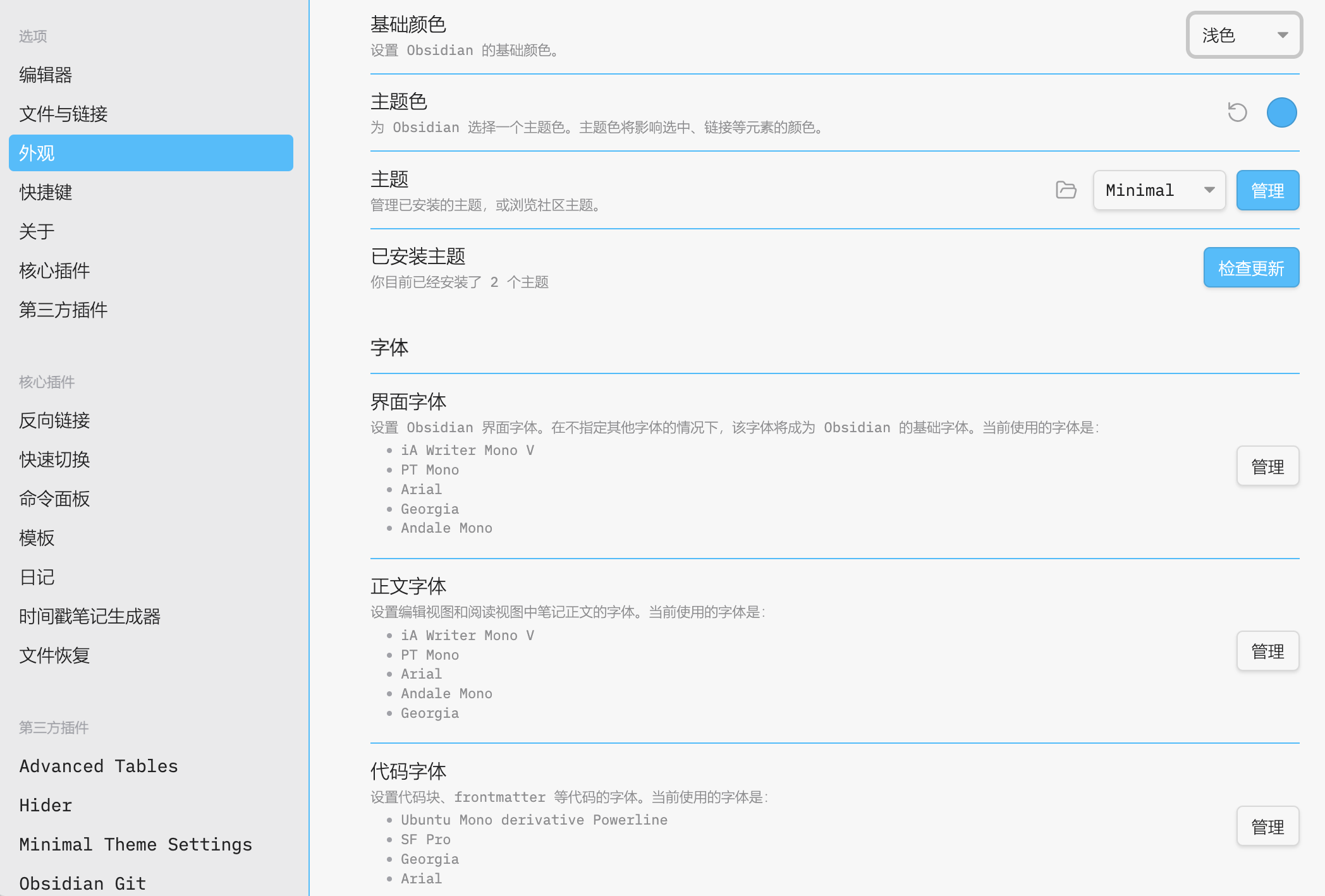
首先是先大体上整理一下外表! 让我们换一个主题 - 对的没错!就是你 minimal !(主题店常年第一名的) 虽然有直接 copy IA 的主题比如 IB,不过实际使用效果不是很理想,minimal 凭借她优秀的可调教性成为我们的选择!
我们同时还需要 3 个插件配合
- Hider
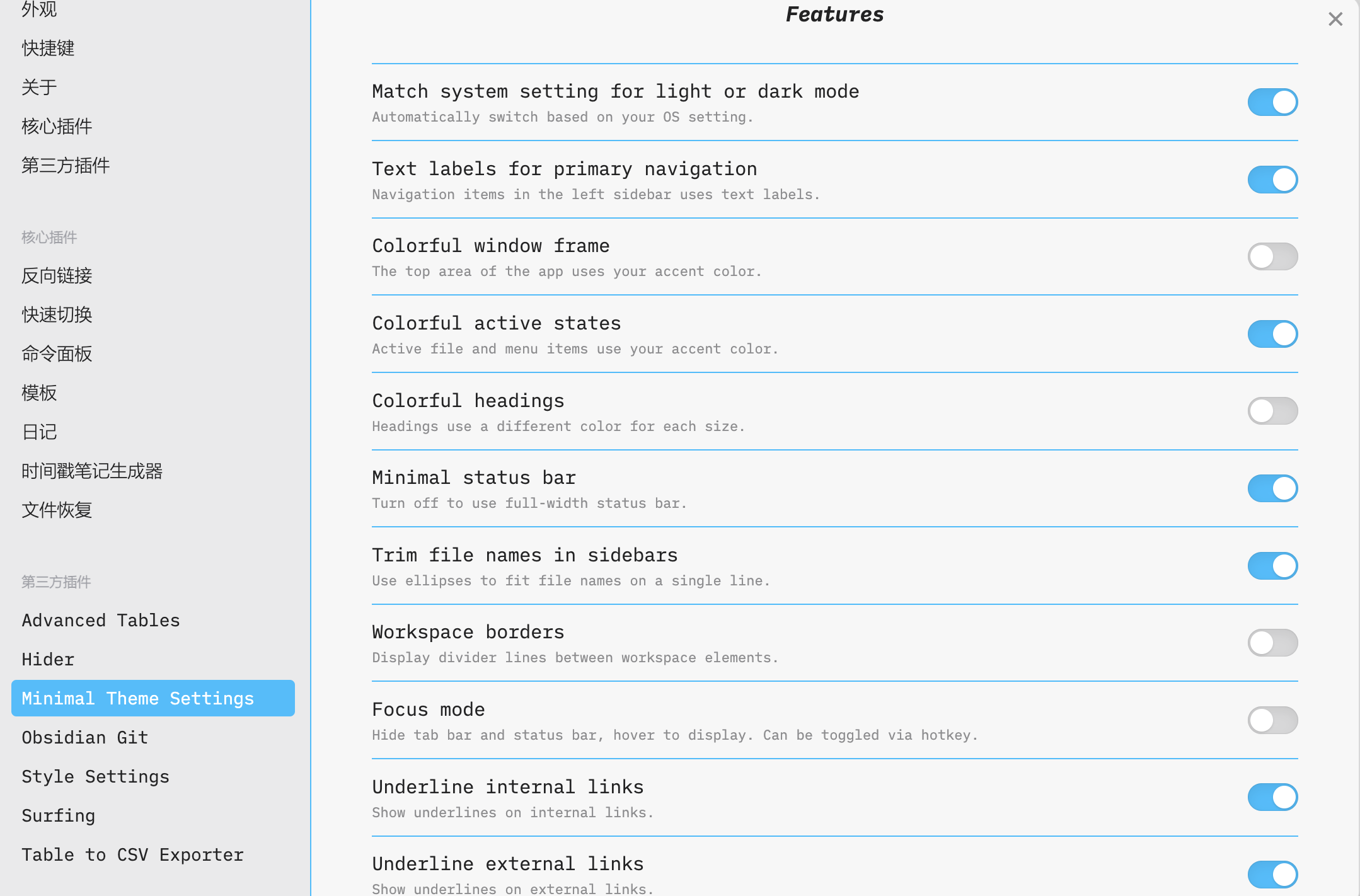
- Minimal Theme Settings
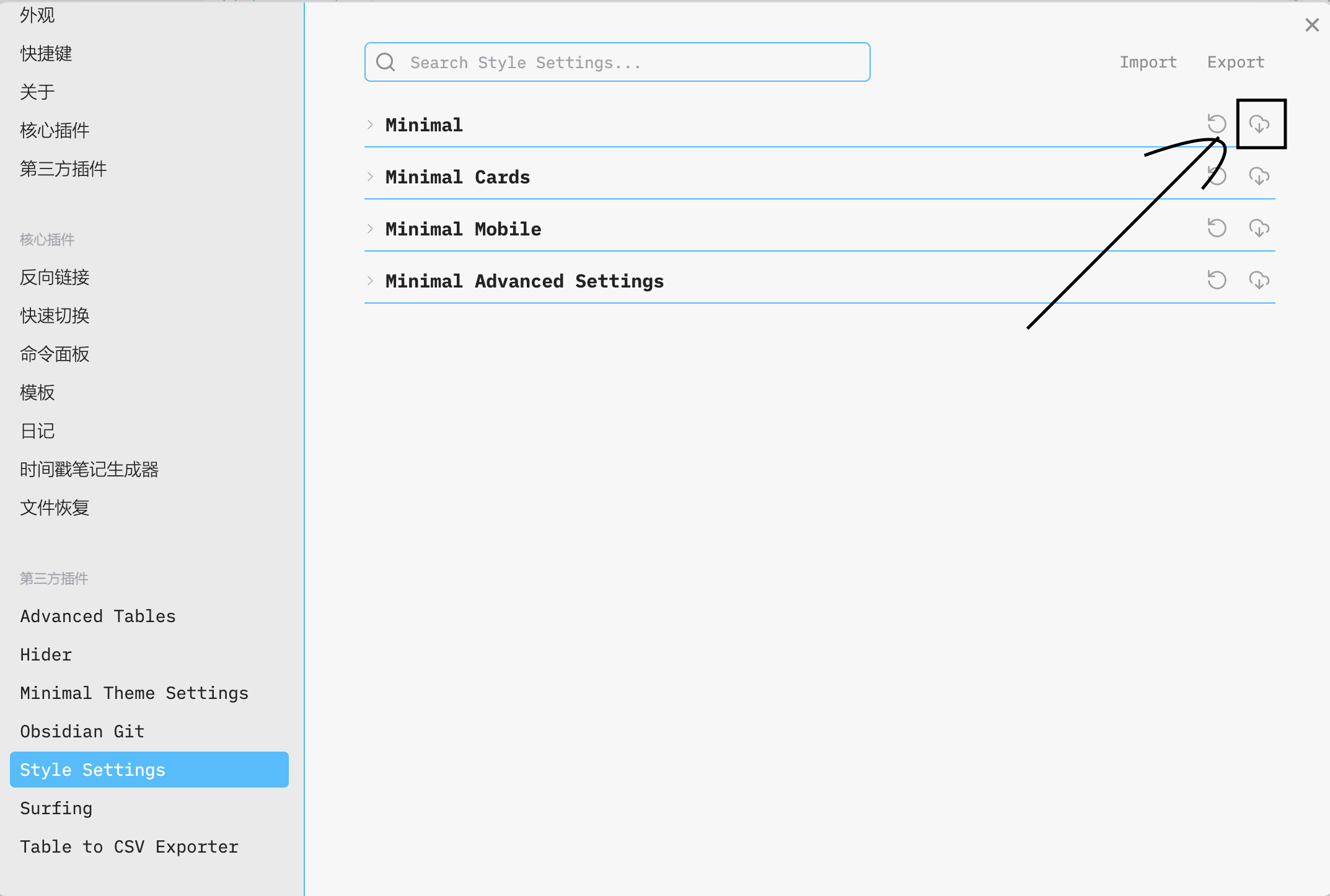
- Style Settings
- Focus Active Sentence (可选)
然后是 IA 的字体
- IA-Fonts 选择你喜欢的下载并安装
OK! 前期准备完成!
设置设置

#00C6FF
IA 的大蓝色


点击 import 将下面的拷贝进去
{
"minimal-style@@bg1@@dark": "#191A1A",
"minimal-style@@bg1@@light": "#F7F7F7",
"minimal-style@@ui1@@light": "#00BEFF",
"minimal-style@@ax1@@dark": "#CCCCCC",
"minimal-style@@ax1@@light": "#1A1A1A",
"minimal-style@@ax2@@dark": "#CCCCCC",
"minimal-style@@ax2@@light": "#1A1A1A",
"minimal-style@@code-background@@dark": "#252524",
"minimal-style@@code-background@@light": "#EEEEEE",
"minimal-style@@h1-size": "1.5em",
"minimal-style@@h2-size": "1.2em",
"minimal-style@@h3-size": "1.125em",
"minimal-style@@h3-weight": 600,
"minimal-style@@h3-style": "italic",
"minimal-style@@active-line-on": true,
"minimal-style@@checkbox-shape": "checkbox-square",
"minimal-style@@ribbon-style": "ribbon-hidden",
"minimal-style@@bold-weight": 600
}

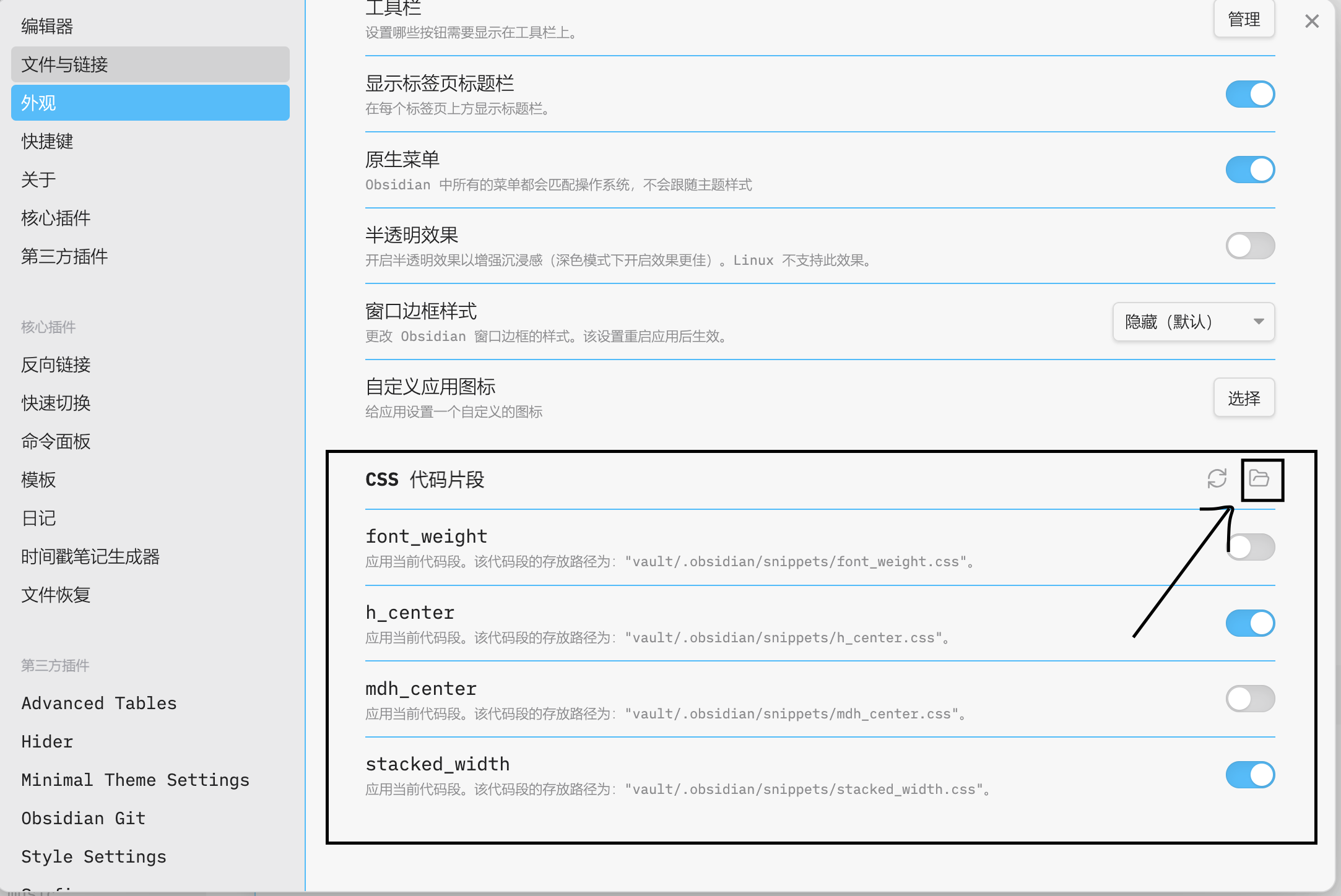
新建一个 随便的名字.css 然后放在里面 并且打开就能看到啦!
.markdown-source-view.mod-cm6 .cm-content {
/* 光标颜色 */
caret-color: var(--ia-primary-color);
}
/*修改顶部导航栏 hover时候才显示*/
.view-header:hover {
opacity: 1 !important;
}
.workspace-tabs.mod-stacked.mod-top .workspace-tab-header-container:hover {
opacity: 1 !important;
}
.view-header {
opacity: 0 !important;
}
.workspace-tabs.mod-stacked.mod-top .workspace-tab-header-container {
opacity: 0 !important;
}
/*选中的tab 标题栏和边框颜色*/
.workspace-tab-container .workspace-tab-header {
box-shadow: -1px 0 0 0 var(--ia-link-color), var(--tab-stacked-shadow) !important;
}
.workspace-tab-container .workspace-tab-header.mod-active.is-active {
box-shadow: -1px 0 0 0 var(--ia-primary-color), var(--tab-stacked-shadow) !important;
}
.workspace-tab-header.mod-active.is-active .workspace-tab-header-inner-title,
.workspace-tab-header.mod-active.is-active .workspace-tab-header-inner-icon {
color: var(--ia-primary-color) !important;
/* font-weight:600 !important; */
}
/* 外部链接url和括号颜色 */
.cm-string.cm-url,
.cm-formatting.cm-formatting-link.cm-link,
.cm-active > .cm-formatting.cm-formatting-link-string.cm-string.cm-url {
color: var(--ia-link-color) !important;
}
/* 内部链接括号颜色 */
.cm-formatting-link.cm-formatting-link-end,
.cm-formatting-link.cm-formatting-link-start {
color: var(--ia-link-color) !important;
}
/* 选中后的外部链接url和括号颜色 */
.cm-active > .cm-string.cm-url {
color: var(--ia-active-link-color) !important;
}
/* theme-dark */
.theme-dark {
--ia-link-color: #7b7a79;
--ia-active-link-color: #00bbff;
}
/* theme-light */
.theme-light {
--ia-link-color: #b5b3b0;
--ia-active-link-color: #00bbff;
}
/* theme-dark & theme-light */
.theme-dark,
.theme-light {
--ia-primary-color: #00bbff;
}
设置好了吗?是不是大变样了呢?哈哈
变装结束
还是有很多没有弄好的,比如光标宽度,选中文字颜色等,有空再折腾你啦! ╮( ̄ ▽  ̄"")╭
有什么更好的建议也欢迎邮件我哦!